- پشتیبانی از نسخه های
-
- 2.0
- 2.1
- 2.2
- نیاز به ویرایش مجوزهای گروههای کاربری
-
- نیست
- مورد نیاز اضافی
-
php 7.0+
Require Client Browsers to be at least IE9, Firefox or Chrome.
XF2.1: https://xenforo.xyz/resources/lazy-load-img.1285/version/5388/download
A zero query method for per user-group lazy loading of the and
Unveil effects
Add styling to your theme for the classes: lazyload, lazyloading, lazyloaded.
Fade in
Spinner
Overview Updates (6) Reviews (2) History Discussion (9)
You have to react to download the source
You can download a maximum of 10 files within 24 hours
Leave a rating
WatchAdd bookmark
Compatible XF Versions2.0, 2.1, 2.2Visible BrandingNoAdditional Requirementsphp 7.0+
Require Client Browsers to be at least IE9, Firefox or Chrome.Link XF VersionsXF2.1: Kaynak dosyarı indiriliyor
A zero query method for per user-group lazy loading of the and
Add styling to your theme for the classes: lazyload, lazyloading, lazyloaded.
Fade in
CSS:
/* fade image in after load */
.lazyload,
.lazyloading {
opacity: 0;
}
.lazyloaded {
opacity: 1;
transition: opacity 300ms;
}
Spinner
CSS:
/* fade image in while loading and show a spinner as background image (good for progressive images) */
.lazyload {
opacity: 0;
}
.lazyloading {
opacity: 1;
transition: opacity 300ms;
background: #f7f7f7 url(loader.gif) no-repeat center;
}
Licensing:
Lazysizes is MIT Licensed, as of 2018-01-10.
Original source is aFarkas/lazysizes
Contributing features or bug fixes
Please create a Github Pull request via the "More Information" link.
Contributions
If you appreciate this addon, please consider a contribution via PayPal. Details will be provide via private conversation.
Please contact me if you wish for different licencing arrangements.
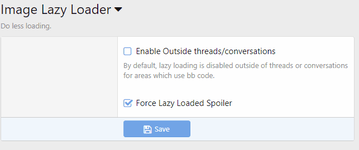
- Enable Outside threads/Conversations
- permits the lazy loading bbcode injection to run outside of those contexts. Inside those context it will still respect permissions.
- Force Lazy Loaded Spoiler
Unveil effects
Add styling to your theme for the classes: lazyload, lazyloading, lazyloaded.
Fade in
Spinner
Overview Updates (6) Reviews (2) History Discussion (9)
You have to react to download the source
You can download a maximum of 10 files within 24 hours
Leave a rating
WatchAdd bookmark
Compatible XF Versions2.0, 2.1, 2.2Visible BrandingNoAdditional Requirementsphp 7.0+
Require Client Browsers to be at least IE9, Firefox or Chrome.Link XF VersionsXF2.1: Kaynak dosyarı indiriliyor
A zero query method for per user-group lazy loading of the and
- Enable Outside threads/Conversations
- permits the lazy loading bbcode injection to run outside of those contexts. Inside those context it will still respect permissions.
- Force Lazy Loaded Spoiler
Add styling to your theme for the classes: lazyload, lazyloading, lazyloaded.
Fade in
CSS:
/* fade image in after load */
.lazyload,
.lazyloading {
opacity: 0;
}
.lazyloaded {
opacity: 1;
transition: opacity 300ms;
}
Spinner
CSS:
/* fade image in while loading and show a spinner as background image (good for progressive images) */
.lazyload {
opacity: 0;
}
.lazyloading {
opacity: 1;
transition: opacity 300ms;
background: #f7f7f7 url(loader.gif) no-repeat center;
}
Licensing:
Lazysizes is MIT Licensed, as of 2018-01-10.
Original source is aFarkas/lazysizes
Contributing features or bug fixes
Please create a Github Pull request via the "More Information" link.
Contributions
If you appreciate this addon, please consider a contribution via PayPal. Details will be provide via private conversation.
Please contact me if you wish for different licencing arrangements.